島田です。
どんな内容であれ、サイトやブログを運営する人にとってGoogleからの評価は最も重要な要素とも言えます。
そのGoogleの評価に影響するのが、内部リンクや外部リンクです。
特に内部リンクはあなたのサイトやブログを訪問する人にわかりやすく関連記事を伝えるきっかけになり、お互いにとってメリットが大きいですよね。
WordPressテーマのJINでは簡単に内部リンクを追加できますが、ちょっとコツがあるので今日は、世界一わかりやすく伝えていきます。
合わせて読みたいボタンで多くの人が失敗

あなたもJINのボックスデザイン一覧からショートコード21を使いませんでしたか?
このショートコードを僕も使ったのですが、どうもうまくいきませんでした。
いくつか対策が他のサイトで説明してくれていたのですが、時間がかかりそうでした。
そこでどうすると一番簡単で時間をかけずに使えるかを調べてみました。
すごく、簡単にできたのであなたも活用して欲しいです。
合わせて読みたい機能を世界一簡単に設置する方法
10秒でできますので、読みながらやってみるとすぐにできると思います。
やることはこれだけです。
①記事作成時に上部にある挿入をクリックし、『リンクの挿入/編集』をクリック
②(歯車)マークをクリックし、リンクの設定へ
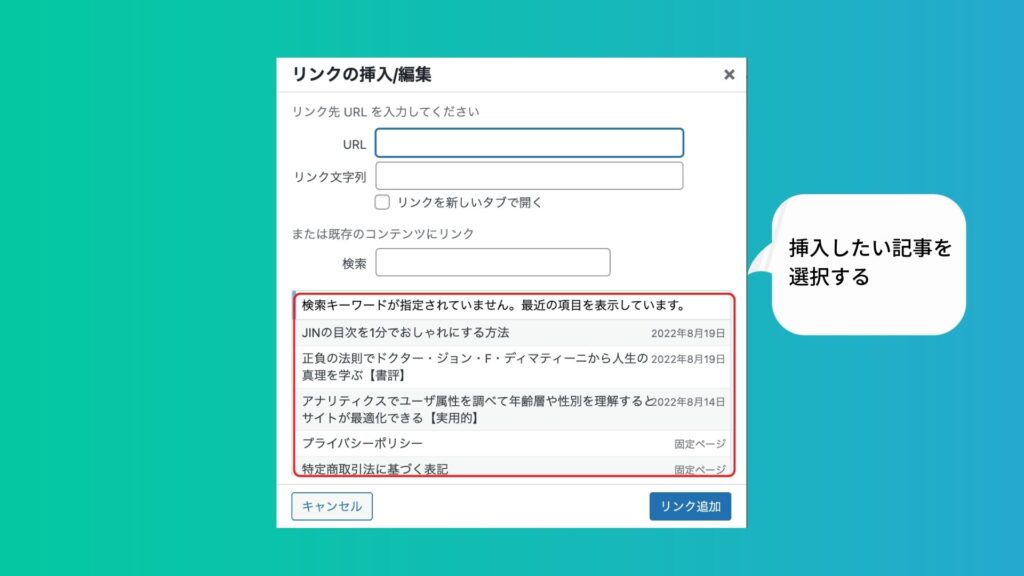
③挿入したい記事を選択する
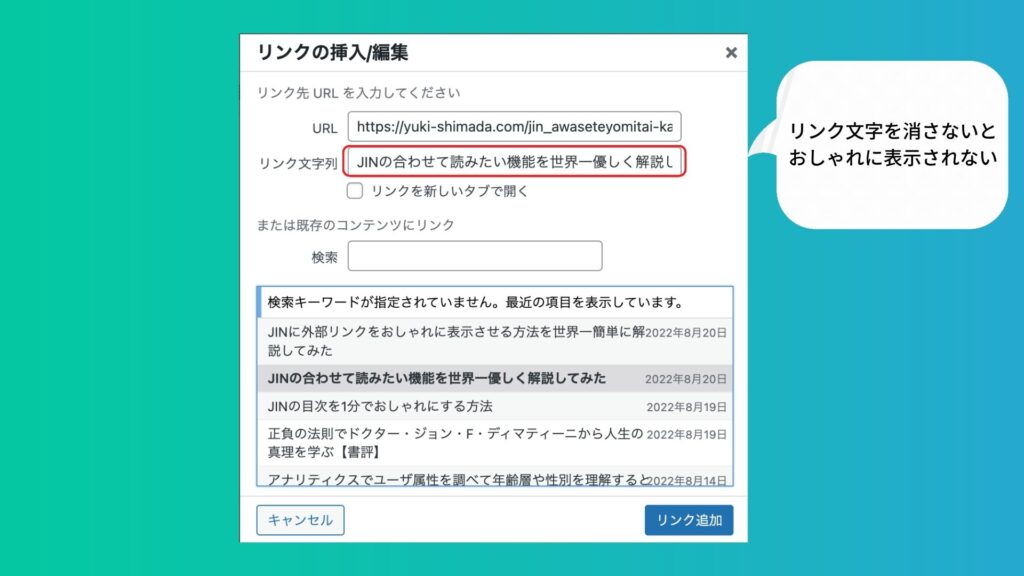
④自動で表示されている文字を全て消す
⑤リンク追加を押して完成
これだけでOKです。確認してみてください!
画像でわかりやすく解説します
①記事作成時に上部にある挿入をクリックし、『リンクの挿入/編集』をクリック

②(歯車)マークをクリックし、リンクの設定へ

③挿入したい記事を選択する

④自動で表示されている文字を全て消す
⑤リンク追加を押して完成

うまくいったかどうかをチェック
成功例と失敗例を確認しましょう!
あなたのサイトも成功しているか確認してみてくださいね。
注意点として、プレビュー表示しないと記事作成画面では確認ができません。
記事の選択ができなかったら
まれに、記事の選択する画面が表示されないということがあるようです。
その場合は、下記の順序でやってみると良いですよ。①を追加しただけです。
①挿入したい内部リンク(あなたの記事のリンク)をコピーする
②記事作成時に上部にある挿入をクリックし、『リンクの挿入/編集』をクリック
③⚙(歯車)マークをクリックし、リンクの設定へ
④自動で表示されている文字を全て消す
⑤リンク追加を押して完成
①の工程を追加するだけですので、これも簡単ですね。
JINに外部リンクも設置したい・・・
それならこの記事でサクッと解決できます。
要チェックです!
https://yuki-shimada.com/jin_gaiburinku-kaisetu/
まとめ
JINの内部リンクを簡単に設置する方法は、ボックスデザイン一覧を使わずに、リンクの挿入/編集から行うことができます。
ぜひ、やってみてください。チャオ!










